
Better Software magazine feature article for November is about using mind maps for test cases.
I learned about mind maps at Thoughtworks, where they had been in use for test case management (and lots of other things) long before I arrived. The key advantage of mind maps, as Robert Sabourin points out in the article, is that "...misunderstandings and ambiguities are exposed and resolved in real time as you build the mind map".
That sounds too good to be true, but it really does work like that. They are also readable, easy to construct, portable, and attractive.
Here are two other ways I used mind maps that were very, very effective:
Accounting and coverage:
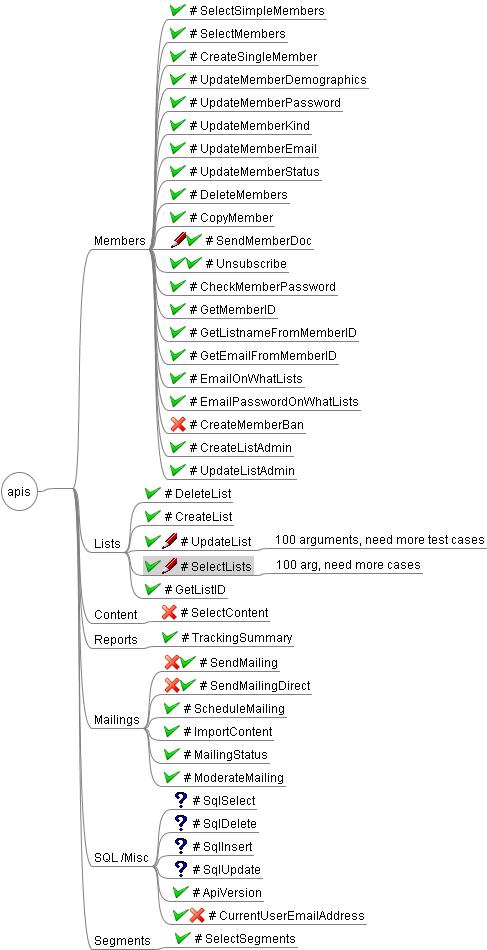
The project involved a re-write of an existing system. All of the (very complex) features of the existing system had to be accounted for in the new system, under the (very complex) new architecture. I used a mind map to relate existing features on the left side to new features on the right side. It was SO MUCH BETTER THAN A SPREADSHEET.
Architecture:
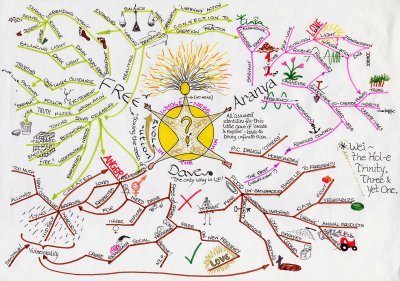
My former colleague Dragos Manolescu uses mind maps when designing systems. He's produced some spectacular work. One I remember had to be printed on a plotter, and was about 6 feet high and 3 feet wide-- but quite readable. It was SO MUCH BETTER THAN A DESIGN DOCUMENT.
Although mind-mapping works just fine with colored pencils and paper, I really recommend FreeMind, it's a very east to use, very popular, open-source mind-mapping tool that will save the diagrams in an number of formats, including jpeg.
Using Mindmaps to Explore User Interaction and Create QA Test Plans
Posted by smoothspan on September 9, 2007
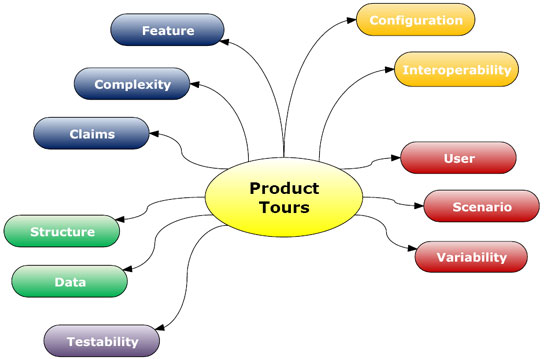
Using Mindmaps to Explore User Interaction is a cool idea. Basically, you depict the flow through the UI as a visual map:

Doing so can give you an instant idea of how hard or easy it is to navigate the UI to key functionality. I would venture to add that studying the “traffic patterns” along the mindmap’s highways and optimizing them the way you would a web site is probably a good way to tune up a UI.
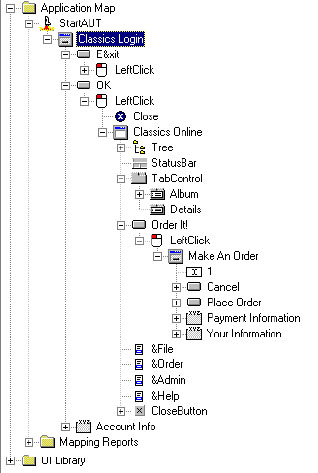
Now here is a newsflash: you can buy a piece of software that will automatically generate these mindmaps. It’s called Rational Test Factory. Here is a UI Map from Test Factory:

Same principle, with each UI object called out inside its container (window) and links showing how you navigate. Test Factor is a product I built once upon a time at a startup I founded that was called Integrity QA Software. There were a number of unique aspects to the product. First was its ability to “spider” or crawl a user interface and produce these maps. Second, it had the ability to automatically create test suites by using the map as a template to generate tests.
QA people take note, because these maps are good for a lot besides UI design and optimization. A mind map like this of a UI is exactly the map you need to plan your testing campaign! I could see putting a big map up on a wall and using it to cross reference your test plans and see that you were getting proper coverage across the whole UI.
A third thing we did that was very powerful was we defined behaviours at each node. A button is obvious, but menus and type-ins are more interesting. For example, we made it easy to cycle through a bunch of test files. The type-in for the file name would be given a property that was a list of test files. Push a button, and a script got generated to crank through all those files. Being able to define allowable inputs (for example, what is the range of valid numbers) is hugely powerful for testers. But it would also be hugely powerful for UI and even program design. This tool was aimed at testing, but at some point we planned to use it as a UI design tool and do code generation to create a UI from one of these maps. Never got to it.
The fourth really cool thing this product did was to use Genetic Algorithms to generate optimal test scripts. This was some seriously cutting edge stuff. The UI maps gave us templates and made it easy to generate test scripts. The role of the Genetic Algorithm was to evolve better and better scripts. “Better” was defined by a fitness function. We used code coverage and script length. The shortest script that tested the most code was deemed the best script. QA people loved this thing. If the developer’s changed the UI, they could just remap and regenerate new scripts. Add new code? Regenerate scripts to test the new code.
The last way cool thing was that this was the first product I build with a grid architecture. We had a demo room with a rack of 4 by 4 (16) PC’s and two really comfortable chairs set in front of the rack. On a table between the chairs was the 17th PC that served as a control console. We’d sit a customer down in one chair and the demoer in the other. The customer’s software would be loaded. Hit a button and all 16 machines started mapping the UI in parallel. The customer’s eyes would literally bug out watching all that activity on their familiar product. Then testing would begin. Bugs would start being reported on the console.
I haven’t kept up with Rational’s doing with the product, but at the time it wasn’t suited to testing web applications because it was built before there were many.
It certainly is a fabulous example of how to use multicore to solve a hard problem. The graphical programming aspect is also intriguing. It begs for that UI design and code generation tool we never built.
Using Mind Maps to Explore User Interaction
I’m “fortunate” to work at one of those companies where meetings are a way of life. Not only do meetings happen daily, but everyone and their dog is invited. Well, until one of the dogs bit an intern. Now the dogs are free to keep working on their projects, but everyone else is still stuck in needless meetings. The only good thing that has ever come out of these meetings is that I’ve developed a passing familiarity with mind mapping software.
Mind mapping is a technique for taking notes. You start with a central keyword or idea and then build up an ever expanding structure from around that starting point. I might have learned this before in grade three, but the Internet seems convinced that it’s the latest and greatest new thing. Note to self: go through kindergarten notebooks and search for ideas that haven’t been copyrighted. Mrs. Nelson, you will be my goldmine. Now I feel bad for falling asleep during story time.

You can do mind maps easily by hand, but you can also use free or pay software to build them. It is a great technique for capturing the minutes and action items in a meeting because it is so freeform yet structured. But you don’t have to take my word for it, LifeHacker has given examples of writing mind maps for meetings, and Kathy Sierra has given mind maps a big thumbs up.
Back to the meeting.
I’m putting an appointment on my smartphone that I hate, and as usual I’m frustrated by how needlessly complicated their user interface is. Sell stock in Nokia and buy stock in Apple — you won’t go wrong. That’s when I remembered something I wrote in a blog post about how their UI design wouldn’t have hit the ground if someone had just drawn it out and realized that it takes 10 user interactions to place a phone call. I looked up at the projected mind map on the wall and I realized that I was looking at the perfect software for doing something like that.
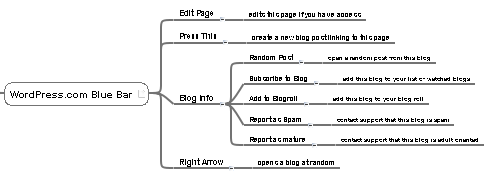
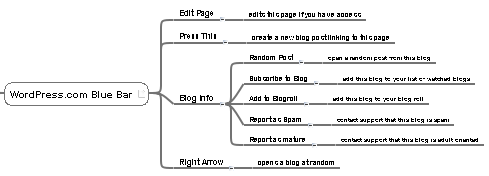
Mind mapping begins with a central keyword, but instead you can think of that as the first screen in your application. Each depth in the mind map will represent a user action. One you have mapped out all the actions you can see the overall cogitative load of your program clear as day. Take a second to look at a mind map I did of the WordPress.com blog interface.
Once the big blob of your UI is mapped you can at a glance look at the most common actions a user would have to perform and see how many interactions it takes to get there. You could even use a mind map to design how content is linked on your blog and how hard it is to use. Admittedly, drawing out a UI like this is nothing new, but using mind mapping software for it is so damned convenient.
Key Points
- Mind mapping software is not just for note taking and meetings
- It can be used for mapping user actions
- The finished diagram can be used to optimize the most important actions and clearly see what actions are redundant or unnecessary
- The finished diagram makes a great 1 page tear sheet to help users remember where everything is
More Information About Mind Maps
- Mind42 — online web2.0 mind mapping solution I used for this post
- List of mind map software (free, web-based and professional software)
- WikiMindMap will let you explore Wikipedia as a mind map — this is a killer application for fans of Wikipedia
- Pre-made mind map directory organized by topic







댓글 영역